Javafx and Java 8 ("WikiViz 2")
On my previous WikiViz post i showed a barchart displaying data sets from Wikimedia blog and .In this post am going to talk about java 8 specifically the Stream api ,and how its easy to query data very effectively .
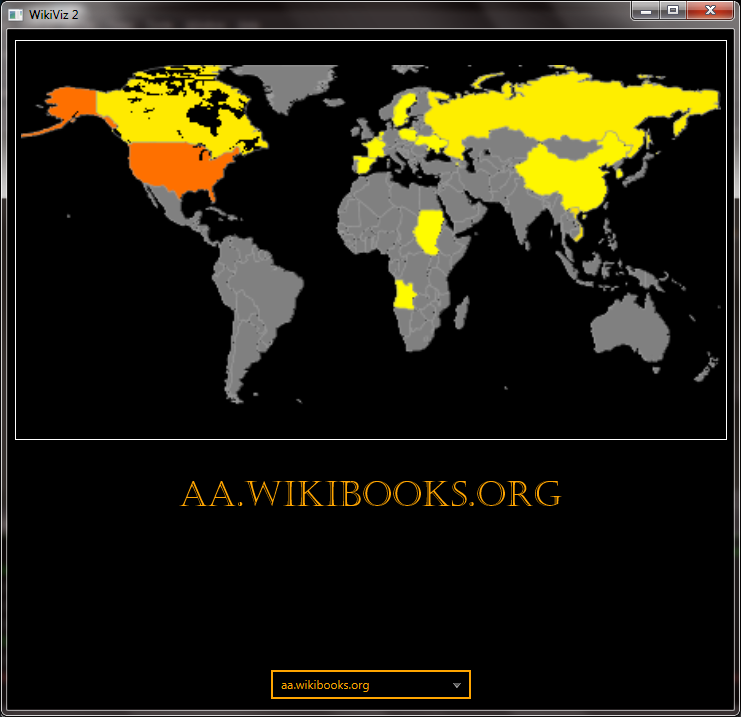
Then we finish with some visualization of course.Here i used the charts4j MapChart click to view an example code.
I will start with java 8 and finish with just one line of code in javafx.
The data set can be downloaded here.
Java 8
The Collection API
List<String> lines=Files.readAllLines(path);
List<String> data=new ArrayList<>();
for(String s:lines){
if(lines.contains(project)){
String[] item = s.split("\t");//tab separated values
data.add(item[3]+","+item[4]);
}
}
The Stream API
List<String> data=lines.stream()
.filter(key->key.contains(project))
.map(line->line.split("\t"))
.map(l->l[3]+","+l[4].replaceAll("\"", ""))//remove quotes
.collect(toList());//result is a List of Value and Country iso
Building the MapChart
List<PoliticalBoundary> country_list=new ArrayList<>();
for (String s : data) {
String []item=s.split(",");
Country country=new Country(Country.Code.valueOf(item[1]),Integer.parseInt(item[0]));
country_list.add(country);
}
MapChart chart = GCharts.newMapChart(GeographicalArea.WORLD);
chart.addPoliticalBoundaries(country_list);//
chart.setColorGradient(GRAY,YELLOW,RED);
chart.setBackgroundFill(Fills.newSolidFill(Color.BLACK));
To build the chart you call chart.toURLString(); returns a url.
You need an internet connection for this.
Javafx
In javafx the ImageView node displays an Image from a resource i.e file,web
ImageView image_view=new ImageView("file:file.png");//file
ImageView image_view=new ImageView(url);// url that easy
The results





Comments
Post a Comment