Javafx SVGPath (Nairobi Land use)
Doing some really digging on the web i found data that i have longed wanted having even asked kenyaopendata,though its for 2010.Data here its a shape file ,and i didn't want to work with any Geo-tools available i just wanted to use SVGPath .
I had to convert the shape file to an SVG file check here, the instructions are self explanatory.
On Windows 7(My Case)
Download :- ogis2svg
shp2gsql binary
the shp2sql binary are on the same folder with my shape files and ogis2svg,cmd to the folder and execute the following command.
C:\folder\ ogis2svg.exe --input LandUse --output LandUse.svg --roundval 0.00001
that's it!!! you have an svg with attributes that you choose from the ogis2svg process.
The second part was parsing the SVG file,i just had in my mind before starting the project am going to use Jsoup.
Code sample
File file=new File("nairobi_land.svg");
Document doc = Jsoup.parse(file, "UTF-8", "");
Elements path_elements=doc.getElementsByTag("path");
for(Element element:path_elements){
String path=element.attr("d");//svg path
String usage=element.attr("id");//svg path attribute
SVGPath svg=new SVGPath();
svg.setContent(path);
svg.setStrokeWidth(3);
svg.setFill(Color.TRANSPARENT);
svg.setStroke(Color.CORAL);
svg_group.getChildren().add(svg);
}
Displaying the SVGPath nodes wont display in an AnchorPane,I used a ScrollPane with scaling transformation and a Group .
public class ZoomPane extends ScrollPane {
Group zoomGroup;
Scale scaleTransform;
Node content;
public ZoomPane(Node content) {
this.content = content;
Group contentGroup = new Group();
zoomGroup = new Group();
contentGroup.getChildren().add(zoomGroup);
zoomGroup.getChildren().add(content);
setContent(contentGroup);
scaleTransform = new Scale(0.025,0.025,0.025);
zoomGroup.getTransforms().add(scaleTransform);
}
}
//using the class
ScrollPane scroll_pane=new ZoomPane(svg_group);
StackPane root=new StackPane();
root.getChildren().add(scroll_pane);
Results
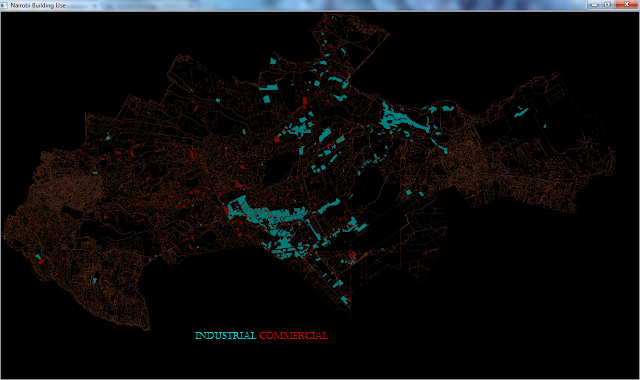
 |
| Nairobi land use Industrial vs Commercial |
I had to convert the shape file to an SVG file check here, the instructions are self explanatory.
On Windows 7(My Case)
Download :- ogis2svg
shp2gsql binary
the shp2sql binary are on the same folder with my shape files and ogis2svg,cmd to the folder and execute the following command.
C:\folder\ ogis2svg.exe --input LandUse --output LandUse.svg --roundval 0.00001
that's it!!! you have an svg with attributes that you choose from the ogis2svg process.
The second part was parsing the SVG file,i just had in my mind before starting the project am going to use Jsoup.
Code sample
File file=new File("nairobi_land.svg");
Document doc = Jsoup.parse(file, "UTF-8", "");
Elements path_elements=doc.getElementsByTag("path");
for(Element element:path_elements){
String path=element.attr("d");//svg path
String usage=element.attr("id");//svg path attribute
SVGPath svg=new SVGPath();
svg.setContent(path);
svg.setStrokeWidth(3);
svg.setFill(Color.TRANSPARENT);
svg.setStroke(Color.CORAL);
svg_group.getChildren().add(svg);
}
Displaying the SVGPath nodes wont display in an AnchorPane,I used a ScrollPane with scaling transformation and a Group .
public class ZoomPane extends ScrollPane {
Group zoomGroup;
Scale scaleTransform;
Node content;
public ZoomPane(Node content) {
this.content = content;
Group contentGroup = new Group();
zoomGroup = new Group();
contentGroup.getChildren().add(zoomGroup);
zoomGroup.getChildren().add(content);
setContent(contentGroup);
scaleTransform = new Scale(0.025,0.025,0.025);
zoomGroup.getTransforms().add(scaleTransform);
}
}
//using the class
ScrollPane scroll_pane=new ZoomPane(svg_group);
StackPane root=new StackPane();
root.getChildren().add(scroll_pane);
Results
 |
| Nairobi Rivers |
 |
| Nairobi land use Open space vs Residential |
 |
| Nairobi land Schools |
 |
| Nairobi land Skeleton |


Comments
Post a Comment